На текущий момент у SVG есть один недостаток - нет поддержки в IE. У Microsoft собственный стандарт для векторной графики в браузере - VML.
Для решения этой проблемы разработана специальная библиотека Raphael, предоставляющая общий API для построения векторной графики, не зависимо от браузера.
В свою очередь я хочу представить графический редактор для построения векторной графики на основе RaphaelJS и чистоного SVG/VML.
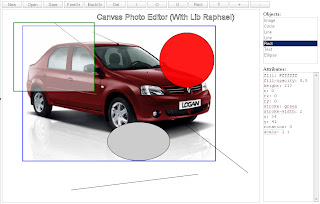
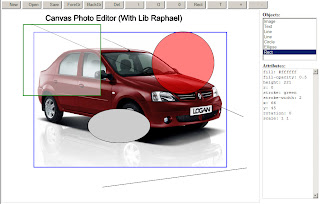
Пример работы:
| Opera (Firefox, Chrome, Safari - аналогично)
| Internet Explorer
|
 Трансформация, поворот, масштабирование, закругление: 
| 
|
Попробовать демо редактора
Для просмотра списка возможностей читайте далее.