На текущий момент у SVG есть один недостаток - нет поддержки в IE. У Microsoft собственный стандарт для векторной графики в браузере - VML.
Для решения этой проблемы разработана специальная библиотека Raphael, предоставляющая общий API для построения векторной графики, не зависимо от браузера.
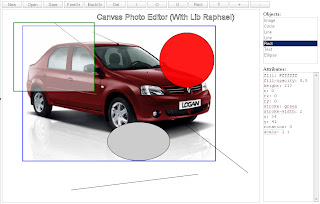
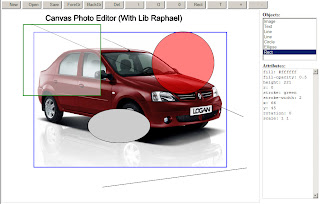
В свою очередь я хочу представить графический редактор для построения векторной графики на основе RaphaelJS и чистоного SVG/VML.
Пример работы:
| Opera (Firefox, Chrome, Safari - аналогично)
| Internet Explorer
|
 Трансформация, поворот, масштабирование, закругление: 
| 
|
Попробовать демо редактора
Для просмотра списка возможностей читайте далее.
Возможности:
- Вставка растровых изображений
- Вставка линий
- Вставка окружностей
- Вставка эллипсов
- Вставка прямоугольников
- Вставка текста
- Вставка и перемещение объектов на технологии Drag & Drop. Полное управление мышкой
- Изменение приоритета видимости объекта. Перемещение на передний/Задний план
- Контроль над списком объектов в диспетчере объектов (Objects). Выделенный объект обводится зеленой рамкой, объект в фокусе - синей
- Изменение любых свойств объекта: окраска, прозрачность, обводка, размеры, положение, закругленность углов, поворот, трансформация, градиент. Изменение происходит в окне атрибутов (Attributes). Для изменения свойств объект необходимо выделить мышкой или в списке объектов
- Удаление объектов и создание нового полотна
- Изменение масштаба (+/-)
- Сохранение сцены в svg или vml (Save)
Как обычно я рад любым замечаниям и предложения. Будет отлично, если кого-то тоже заинтересует данное направление и мы совместно реализуем новую версию.
Исходные коды графического редактора.
Спасибо за информацию,очень интерсно
ОтветитьУдалитьОчень удобно
ОтветитьУдалитьСпасибо, нужная вещь! Один только вопрос. Как сохранить VML? при нажатии на Save отображается только SVG
ОтветитьУдалитьЕще было бы неплохо если бы можно было сохранять Raphael код
ОтветитьУдалитьСпасибо за замечания. В VML, вроде, сохранялось. Надо перепроверить, сейчас винды нет под рукой.
ОтветитьУдалитьНасчет Raphael кода - интересная идея, но я забил на поддержку редактора, сразу как его сделал :) Так что врятли..
С возможностями Raphael можно создавать вещи совершенно не реализуемые при помощи обычного HTML/CSS
ОтветитьУдалить